今天我想介绍一下 apng。
APNG 是 Animated PNG 的缩写,众所周知,PNG 是 Portable Network Graphics (便携式网络图像格式)的简称,PNG8 支持 256 种颜色(2^8),PNG32 4294967296(2^32)种颜色。PNG 的优点包括压缩到不失真的极限,显示速度快(只需要下载1/64的图像就可以显示预览),而且还支持透明(PNG8-不透明 和 PNG24 除外,Photoshop 制作 PNG32 请选择 PNG24 并勾选 Alpha通道)。最初的 PNG 是不支持动画的,比如这张:

是的,这张照片是用 PNG 储存的。那么,如果我把他的背景变成透明(它就会显示网页底色,就是白色):

有什么感受?……很丑,对不对?
那是因为我没有仔细抠图。。。
不管怎么说,如果你试试改变网页底色(比如按 Command+S 或者 Ctrl+S 保存这个网页以后调整一下 CSS 什么的),你就会发现上面这张照片的底色也一起改变了。
我觉得,PNG 非常完美,即无损,又压缩,符合超级强迫症的~审美~观点,唯一的缺陷(导致我们不得不用 GIF)是它不支持动画。
不过最近,咚滴咚!PNG 现在支持动画了,叫做 Animated PNG,它可以显示动态的图片啦!比如,下面这张图片是 GIF:

……是的,你没看错,它就是一张加载中的图片,俗称“风火轮”。
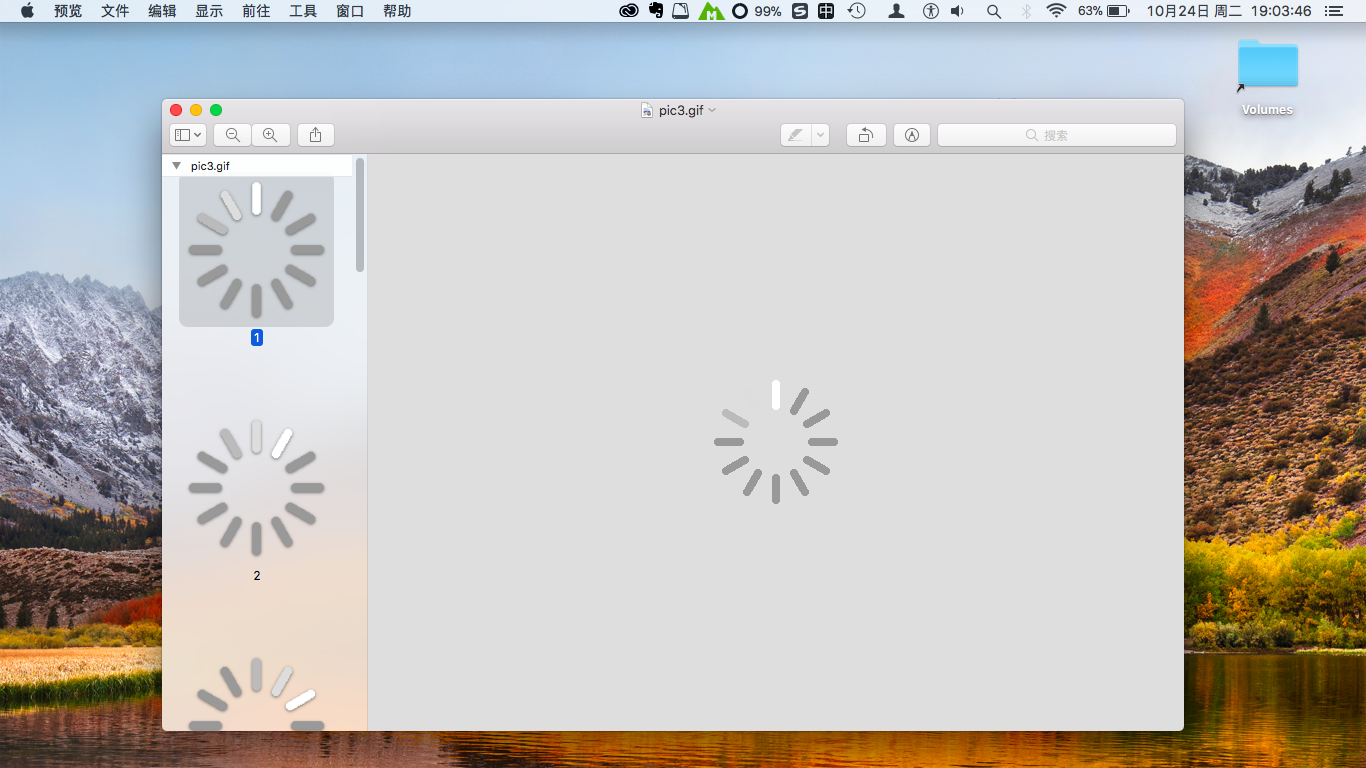
如果我们用 macOS 自带”预览“app 打开这个 GIF,你会看见这个鬼东西:

注意到左边那一栏了吗?那里面显示的就是 GIF 的帧。
然后,我们用 gif2apng 工具将它转换成 APNG:

如果你用的是高×格的浏览器,你就会发现这个小风火轮转啊转啊转……
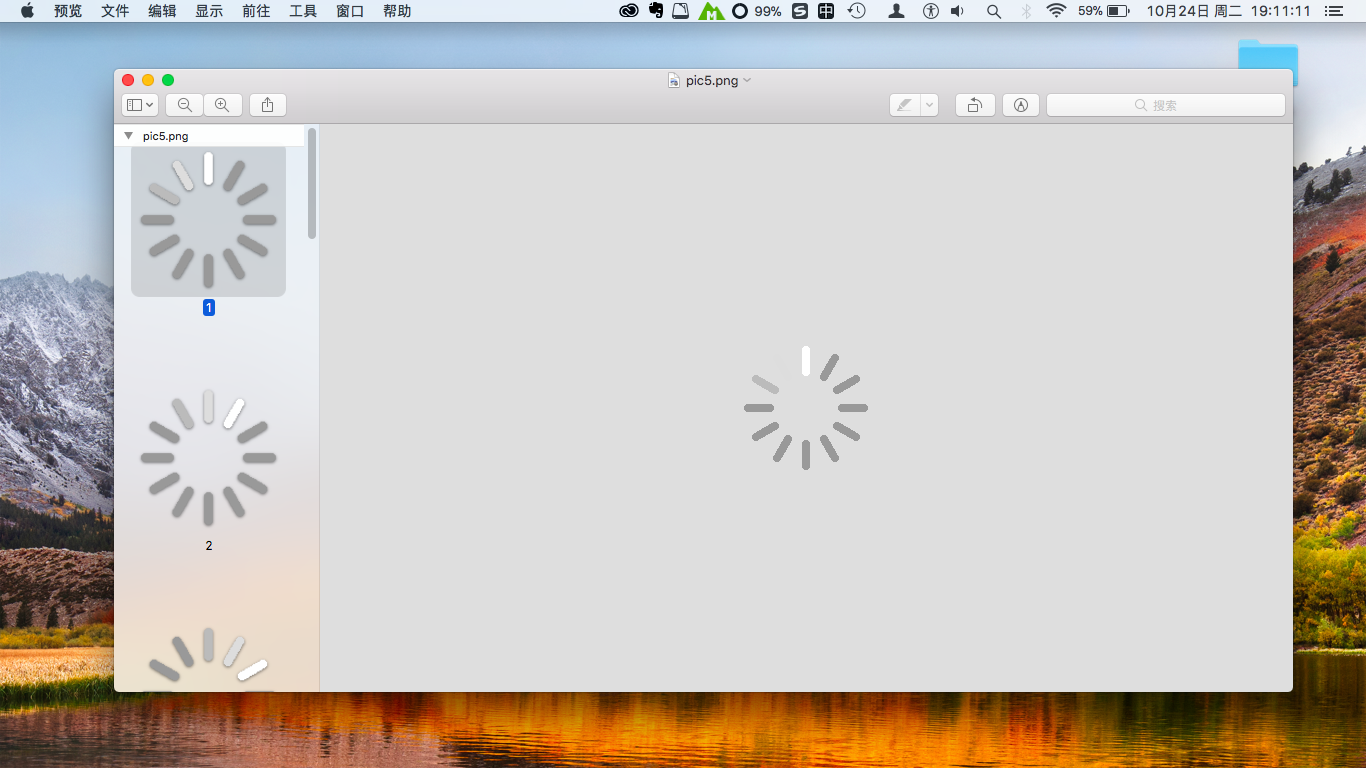
接下来我们用 “预览”app 打开这个 APNG 看看:

你会发现左边一栏又会有这些帧。这些帧让这个图片动起来了。眼尖的人还会发现,APNG 后缀名还是 .png。
美中不足就是,GIF 大小是4KB,
APNG 大小……721KB。
大了180多倍。。不知道是不是 gif2apng 软件的原因。
好了,今天写到这吧,回头我会写一篇博客讲讲这个 macOS “预览”app,实在是太好用了。。。
放张漂亮的 PNG,然后886!